Graphics reboot 2
In my last post, I talked about how I read through WebGL Programming Guide, and I made this project template, as most of the WebGL tutorials use ancient HTML and JavaScript.
I also started on Fundamentals of Computer Graphics.
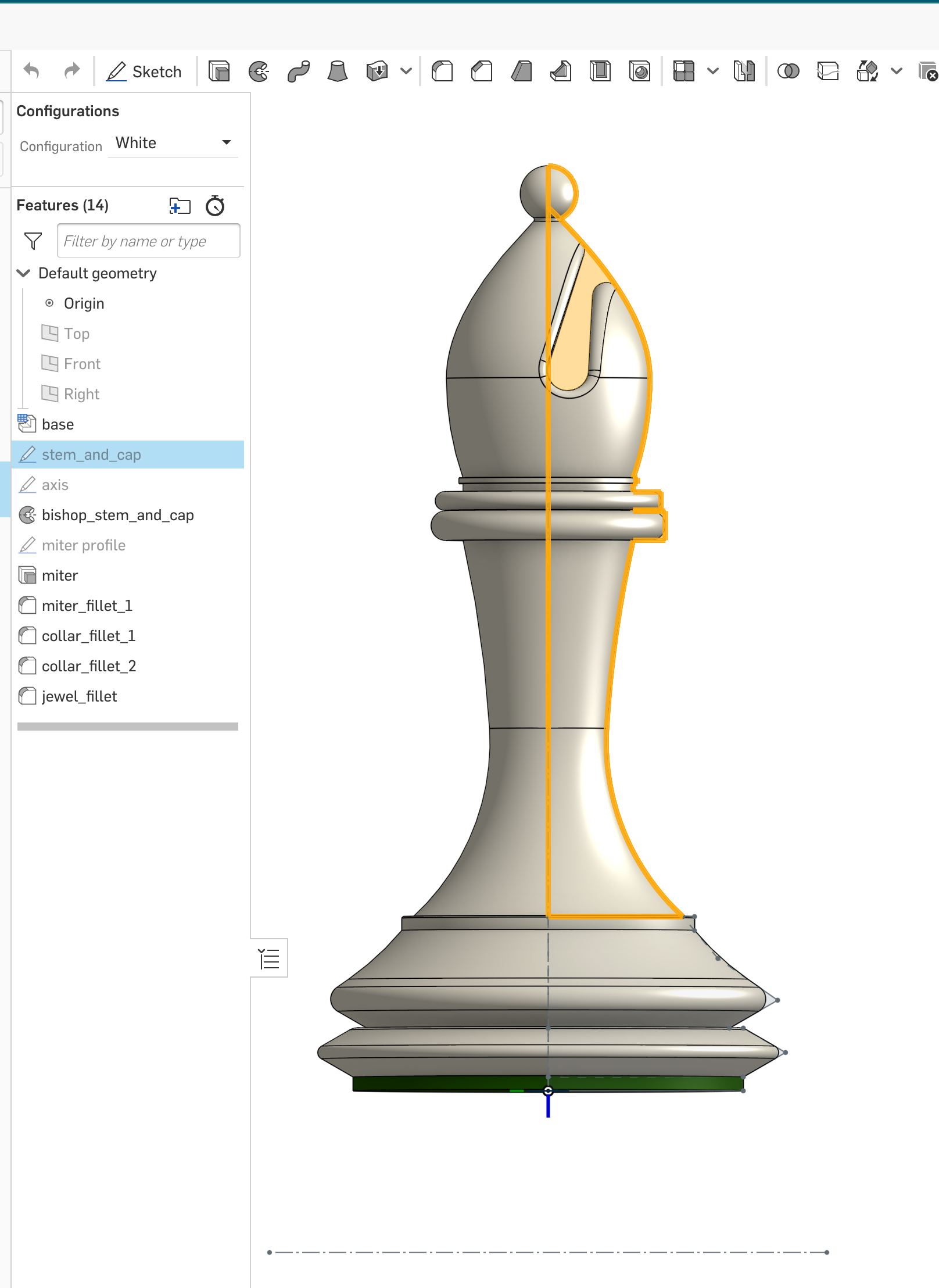
At the same time, I did some modeling of chess pieces in Onshape and created some 3D renders as well:


Here are the Onshape models
Here are the STL files if you want to 3d print them.
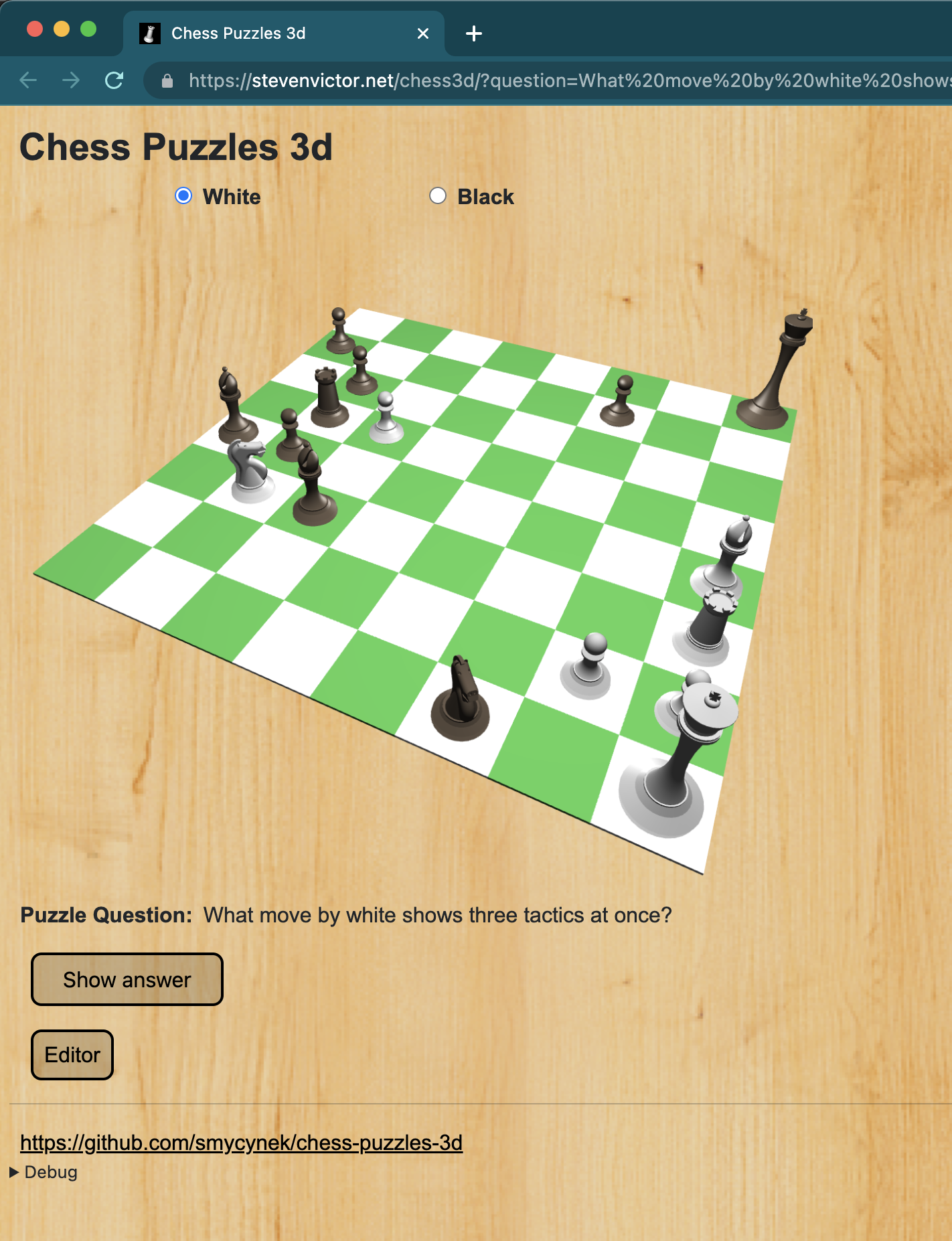
All of this was to prepare for my next project, 3d-chess puzzles.
 Here’s a sample puzzle on stevevictor.net/chess3d
Here’s a sample puzzle on stevevictor.net/chess3d
There’s a long way to go – this site doesn’t pan, zoom, tilt, or allow drag/drop editing, but going from almost no graphics programming to this in a couple months has been a lot of fun.