Learning activities with young children
Finding an activity you can do with your children that is enriching for them and something you both relate to is always a bit of an experiment.
Recently, I decided to make an interactive ABC website with my young daughter. I took pictures of all the letters, A-Z, that she printed in crayon. I then recorded her speaking each letter and a word she chose that started with each letter.
The result is below!
ABC-Speak - https://stevenvictor.net/abcspeak
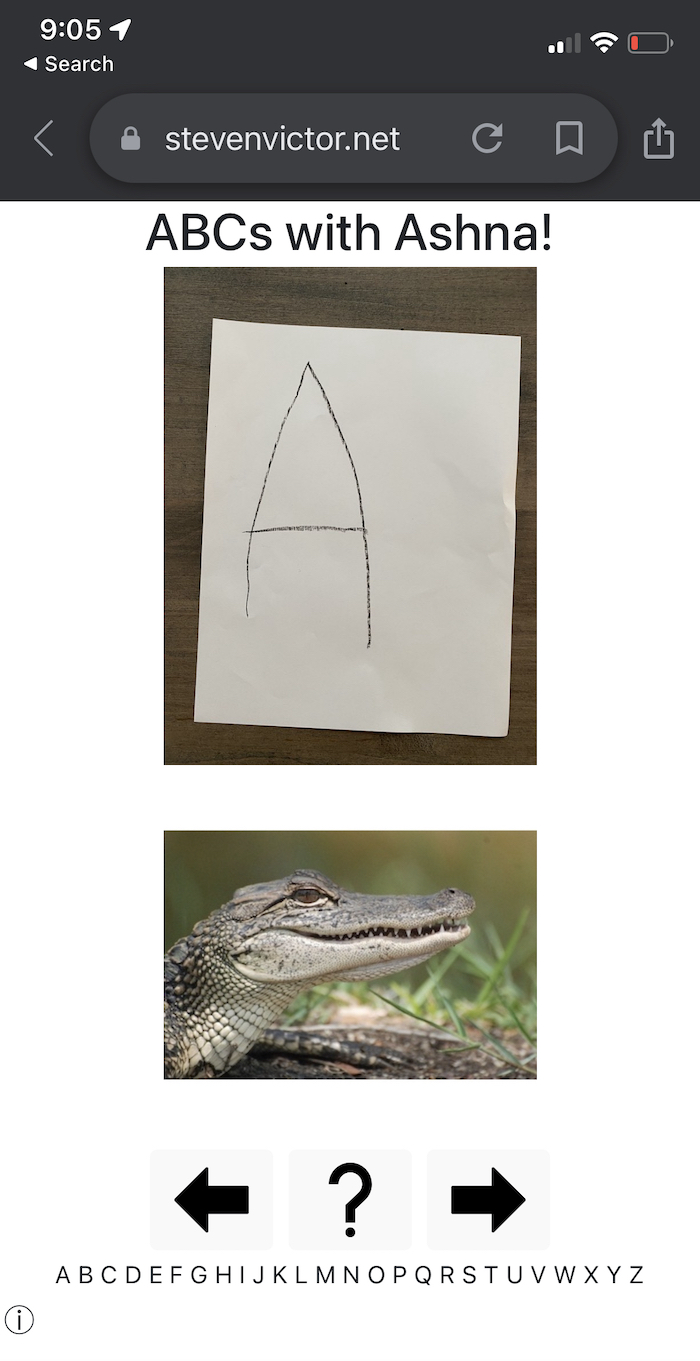
Users can go backward and forward through the alphabet to see and hear pairs of letters and words as well as select a specific letter from the list at the bottom of the page.
Here’s the source: https://github.com/smycynek/abc-speak
I’ll admit I did this partially just to see if I could get it all done in one afternoon. Of course, after that, there were a lot of tweaks, especially with mobile and CSS. The code itself is nothing too complex, but it was a lot of fun for both of us. I encourage you to take this source and replace it with your own images and audio – send me a link to the results!
(Static screen shot)

One usability challenge was telling the user that they can click on just a letter or noun image to hear just a letter or noun. I didn’t want too much text on the page other than the ABCs, so the user will need to explore this a bit.
A few implementation notes: The Web Audio API on mobile is a little tricky. Because of end-user concerns, iOS often refuses to play audio without some initial specific user interaction that meets certain criteria (to prevent obnoxious audio/video from playing automatically when a page loads) So, that’s why there’s a “Get Started” button :) I also pre-fetched all the images (see the source) so they hopefully load pretty quickly.