Chess part 3
I’ve made more progress on my chess site.
The big improvement is that you can now serialize an entire board setup, including a riddle question and answer, into a URL string, so you can then post the puzzle anywhere or text it to a friend, and no back-end, sign-up, or login is needed. Best of all, since it’s a description, not a static image, someone else can edit it a bit (perhaps find an alternate solution), and post it again. I owe a big thanks to Aaron from aaronvanderpoel.com for this idea!
There are still some rough edges I want to polish up, but I’m going to take a short break. When I get back to this, I’d like:
- To have the toolbars and other buttons wrap to fit any screen shape, mostly so I can make nicer Instagram posts :)
- True drag and drop support: LiChess.org has a similar puzzle editor that supports this, but overall, I still like mine better :).
- A better share button: Actually copying text, such as a url, into the copy buffer of any desktop or mobile device is kind of a hack, and getting the nice native ‘share’ to Facebook, twitter, email, SMS, etc.. popup you see on the iPhone will require some more work.
- A good screen capture system for when I do want an actual bitmap: There are plenty of ways to do this, but none of them work as well as I’d like.
- Support for PGN and FEN-string style board descriptions: FEN seemed like a bit of a pain to work with, so I used my own nested map system that works nicely with JSON.
- A more compressed query string: I already scramble the puzzle answer in the URL, but I might use tinyURL or some other system to make the URL shorter.
Anyway, I’m still thrilled with how this turned out. If I can make a few people smile and want to send a few chess setups to their friends, I’m happy. Plus, in ReactJS, I got to use:
- Dynamically configured CSS
- Callbacks
- Lifting State Up
- Routing and tabs
Query strings, an API for a UI
I’m sure I’m not the first person to think of this, but an application designed this way, where the query string or URL in general serves to manipulate a UI, feels like an API.
In MVVM (Model View ViewModel), the query string would be the interface that the ViewModel exposes. I usually spend my days making a UI drive an API that I had to take a minute and smile when saw I was driving a UI through a single GET HTTP call. Like I said, I’m sure I’m not the first to think of this, but I wonder if I can use this pattern in other applications.
TLDR
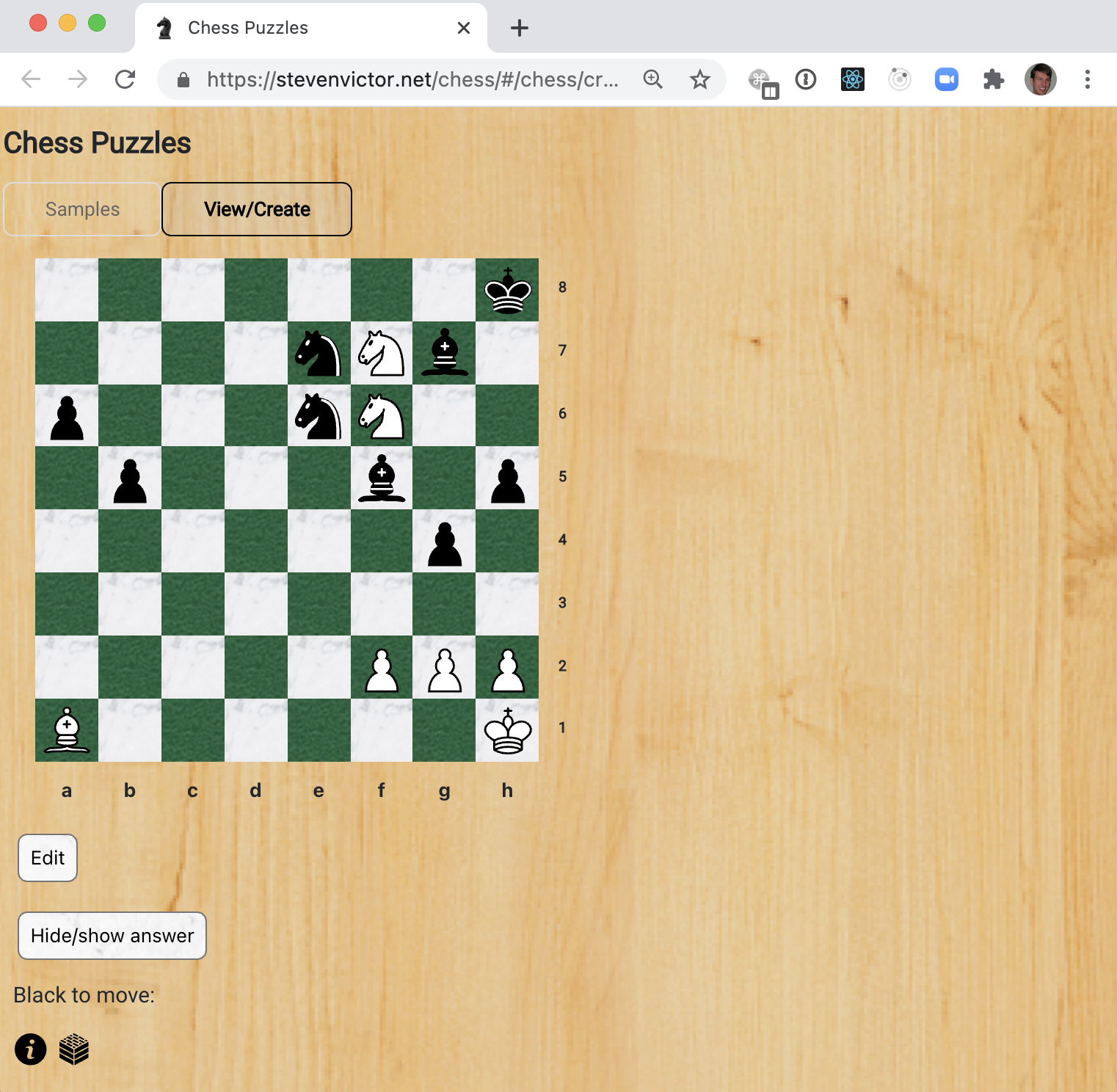
Here’s a simple but fun puzzle I created.
Here’s the bitmap just for completeness: